 Sue Waters from The Edublogger, Mr Davo Devil and I (Miss W.) have been visiting lots of student and class blogs over the last few weeks. One thing we noticed was that many students either had just writing or, if they used an image, they did not give attribution for the photographer.
Sue Waters from The Edublogger, Mr Davo Devil and I (Miss W.) have been visiting lots of student and class blogs over the last few weeks. One thing we noticed was that many students either had just writing or, if they used an image, they did not give attribution for the photographer.
So this week is all about images as a way to improve your posts. Images certainly make posts more interesting to read especially when the image relates to the information in the post.
Can you use any images that are on the internet? The answer is definitely NO!!
But can’t I just go to Google search and use images from there? The answer is definitely NO!! You need to go to advanced search and under usage rights choose use images that can be re-used.
Not all images on the internet are free for everyone to use. Some newspapers have paid a lot of money for a photographer to take images for their newspaper articles and if you want to use these images, you might have to pay money to either the newspaper or photographer. These photos are usually called COPYRIGHT.
But there are some photographers who take photos that are free for others to re-use or mix or use for public display. These images have a CREATIVE COMMONS license. Check out this website for information about Creative Commons. Each country has slightly different licenses.
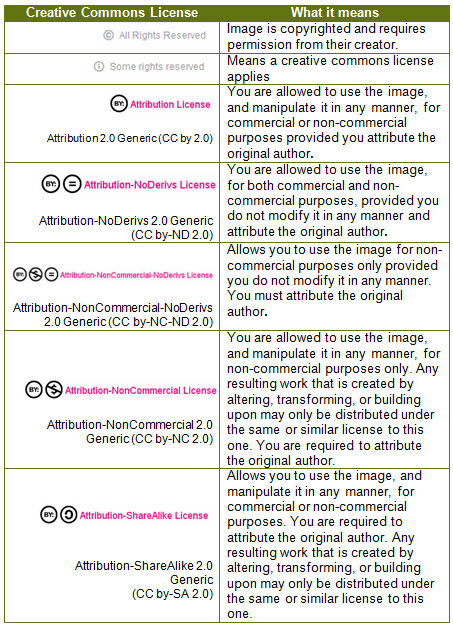
If you get images from Flickr, then here are what the different licenses mean (Thanks Sue Waters from Edublogs for this image)
Notice, whatever license you use, you HAVE to attribute the original author. This means you have to acknowledge the person who created the original image. At the end your blog post, or linked within the post, you must attribute the image and you must link the photo back to it’s original photo page.
Well, how can I safely find images to use in my posts?
Check out Miss T’s blog for lots of places to get photos. They might not all be creative commons so be careful to check out the license involved.
When using flickrcc, you right click on the photo and copy the image location or image URL. Paste this in first when you upload. Then choose where photo will be on post: left or right are good choices. Now go back to the image on flickrcc and copy the http:// part above the photo. Put this in the section: link image to. Remember finally to add the attribution at the end of the post.
When using Compfight, make sure on the left sidebar you have the following in black: tags only, creative commons, show originals and safe.
Once you have found an image you want to use, click on it. You will now go to the image in flickr. Make sure you only use the small or medium size image.
When using Pics4Learning the images are often very large. You might have to download to your computer hard drive, then resize. Remember still to give attribution about where you found the image.
Attribution for images used in this part of the post.
‘Happy Holidays from me and this dog‘ by Zach Klein
Creative commons license by Sue Waters
Los Angeles from the air by Marshall Astor
Establishing Shot: The 405 by Atwater Village Newbie
Mission Beach Boardwalk by Melinda Kolk
Students and classes
So here are nine (9) activities relating to images. You must do activity 1 as this will help for the other choices.
Activity 1 – Visit these blogs
- Kathleen Morris who expects her Grade 2 students to know about and use creative commons and giving attribution when using images in their blogs. She uses FlickrCC which is not blocked at her school and gives instructions for using with Edublogs blogs. Check out her slideshow in the box.
- Ronnie Burt from the Edublogs team who gives ideas for using images other than FlickrCC.
- Sue Waters from The Edublogger who also gives out some easy instructions on inserting images from your computer, an URL from the web and from your media library.
- Allanah King, New Zealand. Lots of hints for students using blogspot.
Activity 2 – Using tags to find images and adding them to posts
Teachers: You might be interested in checking out these: resources using flickr, telling stories with images, photo books, photo slideshow, copyright friendly links, photovisi is a collage, paint the world a picture blog post. Here is a link to a great YouTube on Fair(y) use – a parody using Disney films.
Students: Last week we looked at using categories in our blogs, now we are going to use tags (which are similar) to find images. Below are some great websites to use that have images with creative commons licenses.
Wylio – need to have a Google account with a Picasa Web Album to store the images you use
Comp fight – See below (attribution)
Flickrcc – above the image (attribution)
Morguefile, Pics4Learning, using Google search with creative commons,
This next section of the post has been written by Sue Waters from Edublogs as part of the teacher challenge held earlier this year. She has also mentioned about the attribution and where to find it in the site.
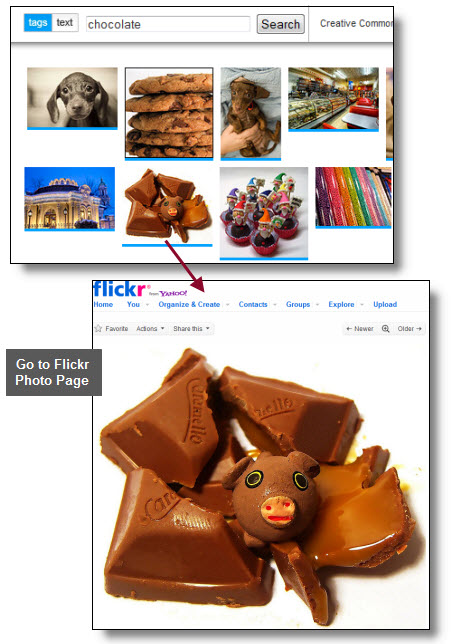
1. Go to Compfight
2. Change to Creative Commons only, choose whether to search tags or text, add your search term and click Search.

3. Scan through the search results and click on the Photo you like so that you can view it on its photo page on Flickr.

4. Scroll down right hand side of photo page to view License.
5. Hold your Ctrl key and left mouse click on “Some Rights Reserved” to open up the license on a new browser tab to read terms of its license on Creative Commons.
- Only use if license is applicable for your situation.

6. Now select View All Sizes from the drop down Action list and select the size of the photo you want to use.

7. Right click on Image and select Copy Image Location or Copy Image URL (depends on what web browser you are using).

8. Now go to the post you are writing inside your dashboard and click on Add an Image icon
![]()
9 In the Add an Image window click on the From URL tab
10. Add the image URL, image title, select the image alignment, add the URL of its Flickr photo page to the Link Image URL field and then click Insert Into Post
- In this example the URL of its Flickr photo page is http://www.flickr.com/photos/53611153@N00/309709280/
- You link to its Flickr photo page as it is a requirement of Flickr’s conditions of use and so that if any one clicks on the photo they can view the original source of the image.

11. Add the photo attribution either below the photo or at the end of your blog post.
- It’s a requirement of all Creative Commons Licenses that you attribute the original author.
- This means you can’t just use a creative commons image without acknowledging the person who originally created it.
- The text below this photo is are examples of how you can attribute an image — look closely at what websites the attributions links to!
Example 1:
Photo by Darwin Bell licensed under Creative Commons Attribution 2.0 Generic.
Example 2:
Original image: ‘a piggy in the middle‘
Released under a Creative Commons Attribution 2.0 Generic License
Please note:
- Some School Districts block Flickr
- In these types of situations you’ll need to download the photo onto your computer and then upload it to your blog post. Even if you have downloaded to your computer, you will still need to give correct attribution.
Activity 3 – Colour a post
Write a post about your favourite colour and include at least three images. Remember to resize them to small or no bigger than about 400 pixels in width. Remember to explain why you chose those particular images and include the attribution correctly.
Activity 4 – Create your own images and add to a post of your choice
Other options for creating your own images include:
- Image Generators such as ImageGenerator.org
- Comic Generators like MakeBeliefsComix.com, kerpoof, ToonDoo
- Photo Editors like Befunky, fd’s Flickr Tools
- Tag Cloud Creators such as Wordle
- Graph Creators including GraphJam and Crappy Graphs
Mixing up your images using these types of tools can really spice up your posts! Leave a comment on this post, if you or your class can recommend some other image sites to add to this list.
Activity 5 – Zoom out from an image
We tried this activity in the challenge in September 2010. Choose a picture, and have your readers zoom out, so to speak, by leaving comments. So maybe something simple, like a pillow, and the first commenter describes something bigger around the pillow (like a couch) and the next commenter would write about the room it was in, and the next could zoom out the window and do the house, etc. If doing this activity, include the word ‘zoom’ in your title so I can find it easily. Remember to give attribution. Most important here is to read previous comments, so you can add to the story.
Check out these zoom pictures: Becky, Jacqueline, Abbey, Teegan,
Huzzah finished their story.
Activity 6 – Pictures tell the story – no words
Here is a post on how to create a gallery in your blog. Create a visual post using no more than eight images – where the images tell a story. Remember to give attribution for the images you used. No writing in this post other than the title and attribution.
Activity 7 – Tell the story of the picture
From Bill Ferreirae – I sometime find a picture and tell students to use that picture to come up with a story. It can be about the picture, what happened before, what will happen next, etc. So, at the top of this post is the image I have chosen for you to start with. Copy the image to your post, then write the story. Remember to give attribution. If you don’t have your own blog, tell your story in a comment here.
Activity 8 – Create an animated photo show
Think of a theme, try adding images to animoto, slide or other online image animators. Add music, transitions, text etc. Grab the resultant code and add to your blog post.
Activity 9 – Write a sentence using images – no writing
Write a sentence about yourself using just images. For example – I love to read comic books. Remember to give attribution for each image and in the title use the word ‘sentence’ to make it easier for me to find.
Activity 10 – Go back to previous posts
If you have used images in any previous posts you have written, then you are ethically obliged to go back to the post and give the correct attribution or take the image out of the post if it does not have the right creative commons license.
We will be playing a game in a couple of weeks. To take part in the game you need the following completed:
- a blog avatar and a user avatar
- an ‘about me’ PAGE not post
- a clustrmap or flag counter widget
- at least three interesting posts – could be topics of your choice not necessarily from the challenge
- your ‘Recent Comments’ widget on the sidebar with 10 comments as the choice
- your ‘Recent Posts’ widget on the sidebar with 10 posts as the choice
- Your ‘Pages’ widget on the sidebar
- at least 10 student and/or classes linked on your blogroll
- at least three overseas blogs on your blogroll
Remember to link back to this post so I know you have written a post using images.
BREAKING NEWS! BREAKING NEWS! BREAKING NEWS!
There will be an extra post in the middle of this week relating to BAD. Make sure you read the post written by Ronnie Burt from Edublogs and get organized as it takes place on the day our next lot of challenges will be posted. You will need to have already written your post ready to publish on the set date.






Thanks! I learned a lot.
Thank you I learned a lot from your blog.
thanks, i learned a lot from your post.
Thanks! This is interesting and cool did challenge 1!
Thanks i did challenge 1 it was very cool and interesting!
Creative Commons began providing licenses for the open sharing of content only a decade ago. Now more than 400 million CC-licensed works are available on the Internet, from music and photos, to research findings and entire college courses.
You can read about the power of CC content by downloading their PDF called “The Power of Open”.
http://unescochair-elearning.uoc.edu/blog/2011/07/01/the-power-of-open-the-power-of-cc-licensed-content/
Thank you I found this really interesting did challenge 1
Please Miss W. when I try to copy this URL to the post it appers that need .jpg and the example of the url is the same as mine but it say that it need jpg what may i do, the example showed on the activity 2 are not the same icons that appear in the blog
My image url is:
http://www.flickr.com/photos/51880054@N05/5582248991/
Miss W says:
Go to the image via your link above.
Click on actions – view all sizes
Click on small or medium
Right click on image – copy image location – this will probably start with farm6.static.flickr or something similar
Now you have the image URL ending with .jpeg
I just found this easy Five Card Flickr photo story website. I thought you might want to use it during the next challenge. http://5card.cogdogblog.com//index.php
hi miss.W,
thankyou, and can you explain me how to change the date of the post because when i separated all in posts and, the posts are with the date i separe them. how can i change it? And can you tell me websites for widgets
thankyou
Last week our school district was on holiday for fall break. So, the student bloggers will incorporate their learning from Challenge 5 in their posts for Challenge 6. For example, the students in Mrs. Bliss’ class found their own image for their post based on what they learned from you in Challenge 5.
Thanks so much for teaching this important lesson!
I did Blog Challenge #1.
Mrs. W,
I don’t know where to find the image URL, I’ve been trying to copy and paste the thing in the white bar above, but an ‘x’ keeps appearing by the image URL.
I’m doing activity number two.
JC,
The image URL usually starts with farm4.static.flickr or something similar. You often have to go to the actual picture and where it is saved.
Hi Mrs. W and all other competitors,
I did activity 5- zomming out of an image. Have a look! Here’s the link- http://gemmaccs11.edublogs.org/2011/10/11/zooming-out-of-an-image/
Thanks!
Gemma
Hi Miss W maybe Picnik will be useful here we can put text and put some little animated drawings!
dear mrs.w
i finished blog challenge 5 check it out 3699ml.edublogs.org/
dear mrs.w
i finished blog challenge 5 check it out 3699ml.edublogs.org/
Mrs. Wilson I cannot access my my student blogging challenge!
Miss W.,
Hi, I made a post about my favorite color! Come check it out! http://2215jh.edublogs.org/?p=37
P.S. I have my avatar saved, but I still can’t seem to get it loaded as my profile picture!
From,
Jenna
I did challenge 5, please leave me a reply. http://0701dp.edublogs.org/wp-admin/post-new.php?post_type=page
Hi Miss W
I have made the animoto and it is very cool my topic is rugby you shuld go and see it
http://6ajosemanuelsblog.weebly.com/
http://5939dg.edublogs.org/
Hi Miss W,
I made a video off GoAnimate and it is all about the photo thing! YOu should check it out!
Thanks,
Dawso
Hi Miss W!
Can you please check my activity 2 post to make sure it is correct? here is the link:
http://bbgabriella.edublogs.org/2011/10/12/through-the-eyes-of-a-puppy/comment-page-1/#comment-59
P.s I accidently put the image on 3 times ooooops!
From Gabby
Hi Miss W,
The link to ‘Compfight’ is not working for me, thanks!
Angie,
Sorry it is not working but I have checked all the links and they work for me. It might be the browser you are using, Internet Explorer or Firefox or Safari or Chrome. I often find Internet Explorer doesn’t let me get on some sites.
They work for me too Angie! I will show you on my computer on friday!
ok thanks anyway! I will try again 🙂
Hi Miss W,
Every link is working for me! Thanks for all of your help! I have done up to activity #3!
Here is my URL: http://angie1234.edublogs.org
Me too 😮
Miss W.,
My dashboard is not letting me have a blog avatar and regular avatar.
Clarissa
http://coolclarissa.edublogs.org/
Clarissa,
I looked on your blog and can see the blog avatar on the right hand sdebar at the bottom. You need to go to settings> blog avatar and upload it from your computer where you saved it. Make sure it is a JPEG file and is no bigger than 97 x 97 pixels. Check with your teachers if it is too big or re-read the post where we created avatars.
Miss W.,
Thank you so much.
Clarissa
http://coolclarissa.edublogs.org/
Miss. W.,
It’s not letting me have the right blog avatar. What should I do.
Clarissa
http://coolclarissa.edublogs.org/
Clarissa,
Sometimes you have to shut down your browser or empty the cache history otherwise yo r computer remembers the earlier avatar.
Hi Miss W,
I’ve finished Activity 2. 🙂
Here’s the link. http://meredith11.edublogs.org/2011/10/11/colour-a-post-3/
Meridith
Dear Miss W,
I wrote about my favorite color and I made a video how I got it.
From,
Em
Hi Miss W,
I am having trouble with activity #2 the link won’t take me to the web page you have inserted into your post, would it be possible if you could help me?
Thankyou!
Angie,
You will need to tell me which link is not working as there are about 6 links in activity 2.
HI Miss W
I did activity 1