
Here are the new 2017 badges ready to add to your blogs.
You can right click the badge above to save it to your computer and then follow the instructions below to add the badge to your blog.
You can either add the badge to your a sidebar using the Image Widget or by pasting the image URL into a Text Widget. Both options are explained below:
Adding A Badge to Your Blog’s Sidebar
Using the Image Widget (Edublogs and CampusPress)
1. Save the image above to your computer.
2. Go to Appearance > Widgets.
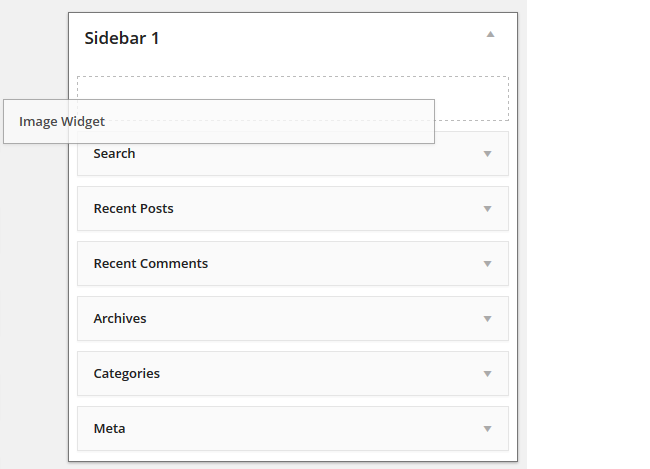
3. Add an Image Widget to your sidebar

- On CampusPress blogs you may need to activate the Image Widget plugin in Plugins before you’ll see it in Appearance > Widget.
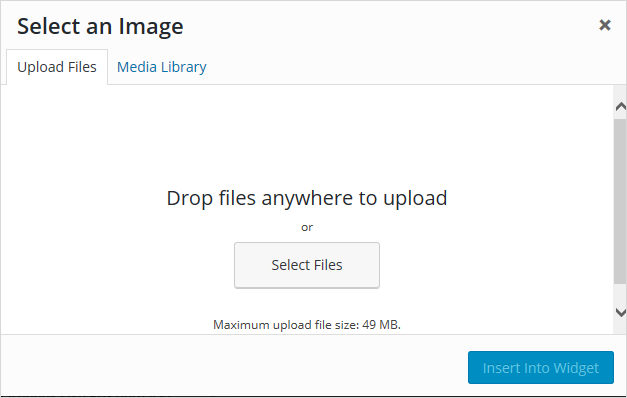
4. Click on Select Image.

5. Click on Select File, locate the image and then click Open to upload the image.

6. Click Insert into Widget.

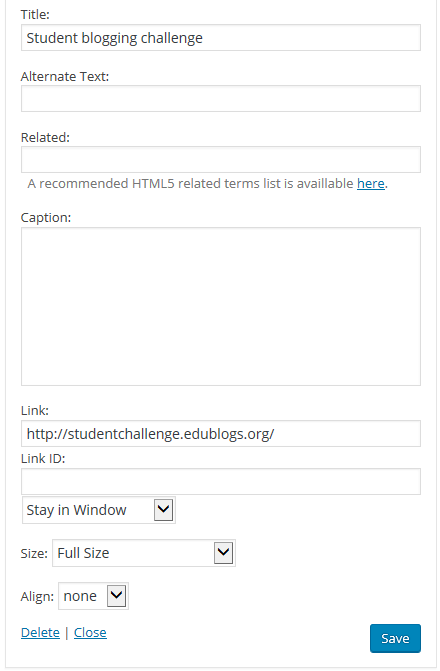
7. Add your title.
8. Add a link to the Student blogging challenge blog (so anyone interested in the challenge can easily click through).
9. Click Save

10. You should now see your image widget in your sidebar!
Using a Text Widget
1. Go to Appearance > Widgets.
2. Add a Text widget to your sidebar.
3. Give the Text Widget a title (Optional); something like “Student Blogging Challenge 2017” would work well.
4. Copy and paste the following code into your widget:
<a href="https://studentchallenge.edublogs.org/"><img src="https://studentchallenge.edublogs.org/files/2017/02/sbc2017-12xpnkp.png" alt="Student challenge 2016" width="200" height="200" class="alignnone size-full wp-image-2614" /></a>
It should look like this:

5. Click Save.
Hey! here is the link to visit my blog! http://inesisd21.edublogs.org/
Hi Miss.W !
Thank you so much for the badge! Hope you have a great week.
Ines Ladjal
Good morning Mrs.W,
This week i added the widget on my sidebar and the activity 5.
http://joaquinisd21.edublogs.org/
Check out my blog, (Eqinoxblogs) The link is below, so check it out!!!
http://reesep7c2017.edublogs.org/
G’day Reese,
Thanks for leaving the link to your blog. Remember if you want me to visit your blog, you need to leave the URL of the post or page you want me to read, rather than just the general blog URL.
thankyou this challenge should be fun. check out my blog (Pillsyblogs at the link below
http://charliek7c2017.edublogs.org/
G’day Charlie,
Thanks for leaving the link to your blog. Remember if you want me to visit your blog, you need to leave the URL of the post or page you want me to read, rather than just the general blog URL.
Hi Miss W,
I have finished week ones tasks here’s a link to my blog: http://lne.global2.vic.edu.au
Thanks for creating the challenge it’s lots of fun.
From Anneliese
G’day Anneliese,
Remember I only visit blogs where you leave the actual post URL in the comments rather than your general blog URL.
Miss W,
I am done with my About me page http://giselle122.edublogs.org/about-me/
go and check it out – GIselle
Hi Miss W,
Just letting you know my week 1 posts are done. Here is my blog: http://smb.global2.vic.edu.au
Thank you for creating this challenge. It’s fantastic!!!
From Zac
G’day Zac,
Just a reminder I only visit blogs where you leave a link to the actual post. I explain a bit more about that in the Week 2 post about commenting.
Dear Miss W.,
Thank you for adding the new badge for the blogging challenge. We added it to the sidebar on our blog so we can easily navigate to the Student Blogging Challenge to see the weekly challenges, and to connect with other classes and students.
http://blogs.stafps.wlwv.k12.or.us/staff/amrij/
From, Mrs. Amri and The Crew
Hi again Miss W.,
I copied the code into the text widget and it is saying that the image cannot be found. Instead of the badge appearing on my blog, there is only a Question mark. I was wondering if you know how to fix that. Thank you- Olivia
http://oliviaglca.edublogs.org
Hi Olivia,
It did the same when I tried to add using a text box, so I have handed it back to the Edublogs team to fix. It is probably just a simple thing added or deleted from the code that will cause the problem.
Thank you Miss W.
Thank you for creating this challenge it is really fun.
How do i get the image widget.
Hi Elida,
If you read the whole post it will tell you how to add the image widget. You might need to find it in plugins first though.
Thanks for the badge.