If you’re a participant or commenter in the Student Blogging Challenge, you might want to add a badge to your blog!
Badges are generally added to the sidebar of blogs but can also be added to About pages.
Here is the badge for participants:

Here is the badge for commenters:

You can right-click the badge above and click on ‘save as’ to save it to your computer. From there, you can follow the instructions below to add the badge to your blog.
We will explain how to add your blog to your sidebar by:
- Pasting the image code into a Text Widget (easiest method for Edublogs Pro/CampusPress users)
- Using the Image Widget
These instructions apply to Edublogs and CampusPress users. If you’re using a different blogging platform, you’ll need to look for your specific instructions.
We’ve added links to some help guides on our Blog Help page.
Adding A Badge to Your Blog’s Sidebar Using The Custom HTML Widget
Note: This is an easy way to add the badge but will only work for Edublogs Pro blogs (or student blogs attached to an Edublogs Pro account), or CampusPress users. Embedding isn’t available on free blogs to prevent misuse by spammers.
1. In your blog’s dashboard, go to Appearance > Widgets.
2. Drag over a Custom HTML widget to your sidebar.
3. Give the Custom HTML a title if you wish, for example: ‘Student Blogging Challenge’ or ‘I’m taking part in the Student Blogging Challenge’
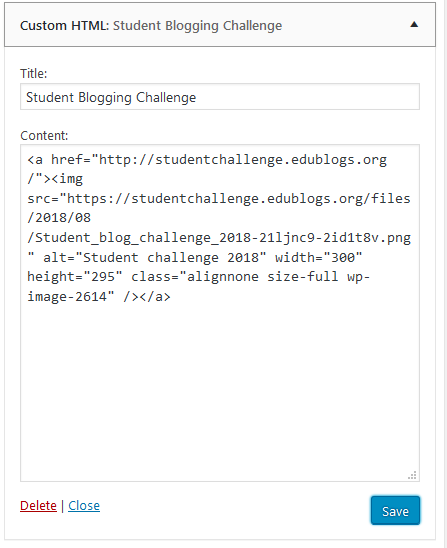
4. Copy and paste the following code into your widget:
Code for participant badge
<a href="https://studentchallenge.edublogs.org/"><img src="https://studentchallenge.edublogs.org/files/2018/10/Student-Blogging-Challenge-Badge-28x1c3s-1z87xwp.png" alt="Student Blogging Challenge 2018" width="300" height="295" class="alignnone size-full wp-image-2614" /></a>
Code for commenter badge
<a href="https://studentchallenge.edublogs.org/"><img src="https://studentchallenge.edublogs.org/files/2018/09/Student-Blogging-Challenge-Commenter-Badge-2mnlylm-17npkku.png" alt="Student Blogging Challenge Commenter" width="300" height="295" class="alignnone size-full wp-image-2614" /></a>
It should look like this:

5. Click Save.
Adding A Badge to Your Blog’s Sidebar Using The Image Widget
Here is a 3 minute video that walks you through this process. This video shows you the process using a Windows computer. You can adjust the instructions for your own operating system.
(Note, the colouring of my widget at the end is not right but you shouldn’t have this issue!)
Here are the written instructions:
1. Right click on the image of the badge you need above and choose ‘Save as’. Save it to your computer (e.g. in My Pictures). Alternatively, click here to download the participant badge or click here to download the commenter badge.
2. Log in to your blog’s dashboard and go to Appearance > Widgets.
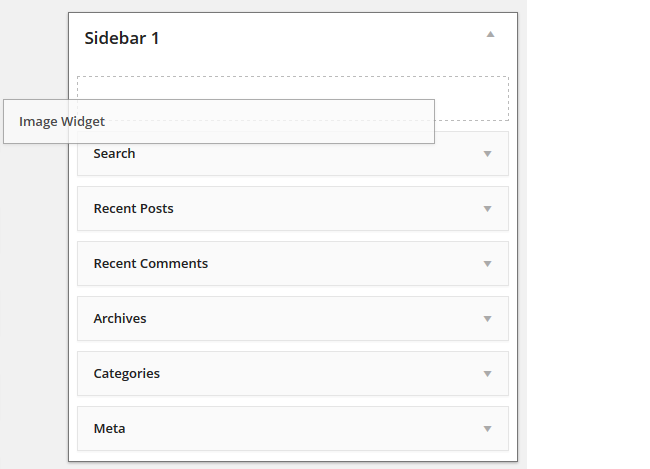
3. Add an Image Widget to your sidebar by dragging it over and positioning it where you’d like it on your sidebar.

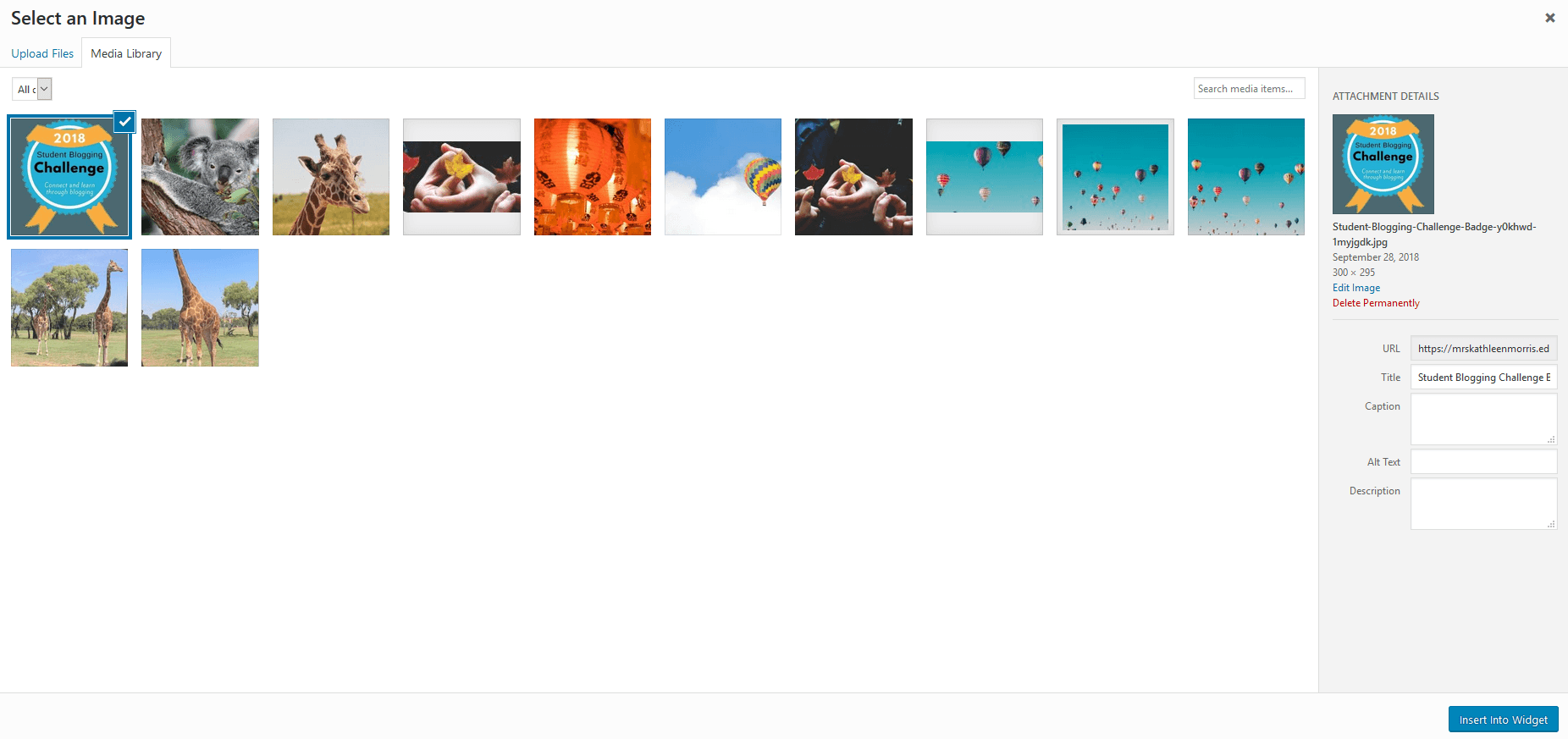
4. Click on Add Image.

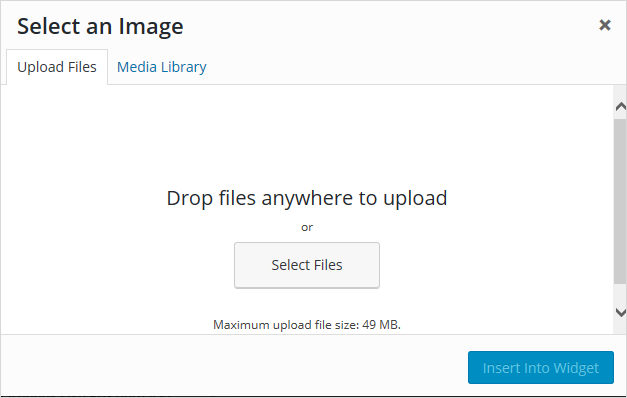
5. Click on Upload Files and then Select File. Find where you saved the image on your computer and then click Open to upload the image.

6. Select your uploaded image and then click Add To Widget.

7. Add your Title — e.g. ‘Student Blogging Challenge’ or ‘I’m taking part in the Student Blogging Challenge’.
Then add a Link to the Student Blogging Challenge blog https://studentchallenge.edublogs.org (so anyone interested in the challenge can easily click through).
Finally, click Save.

8. You should now see your badge in your sidebar!
Good luck!
i am new also but thank you for the bage everyone in my class wants to join now
We’re up to week 8 of this challenge but another Student Blogging Challenge will begin in March, 2019. Be sure to let your classmates know!
Dose the winner get more info about how to blog because I am very new at this Thank You.
Hi there,
There isn’t a winner. It’s just a way for students to learn about blogging while connecting with others around the world. 🙂