Step 6: Add Widgets
The aim of this sixth activity is to:
- Help you understand how widgets are used on blogs.
- Show you how to add and remove widgets.
- Add some widgets to your sidebar.
What are widgets?
The term widget refers to any tool or content that you add, arrange or remove from the sidebar(s) of your blog — these are the blocks that make up your sidebar.
Widgets On Student Blogs
The most popular widgets on student blogs are listed below:
We’ve embedded a few of these widgets into this post so you can see what they look like.
1. Visitor tracking widgets
Visitor tracking widgets are used to display how many people visit your blog and where they come from. Popular visitor tracking widgets are Flag Counter, ClustrMaps, Revolver Map.
Flag Counter Top Country Widget:

Flag Counter Flag Map Widget:

ClustrMaps Widget:
Revolver Map Widget:
2. Fun widgets
Wonderopolis is used to engage your readers.
3. Recent comments widget
Recent comments widget is used to display your latest comments.
4. Recent posts widget
Recent posts widget is used to display links to your most recent posts.
While there are 100’s of widgets you can add to your blog you need to consider the impact widgets can have on blog design and readers. Noisy widgets can distract readers while some widgets can take up too much space and make posts harder to read.
Add A Widget
You add widgets as follows:
Go to Appearance > Widget.

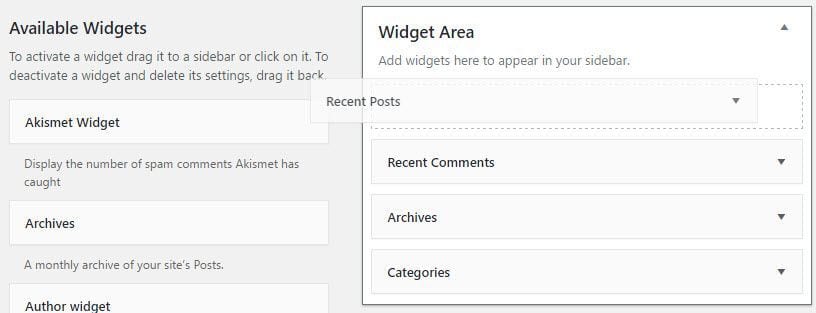
Click on the arrow on the desired Sidebar to open up the sidebar (so you can add the widgets).

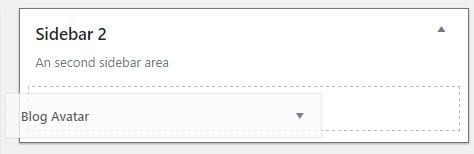
Drag the widget from the Available Widgets into the desired Sidebar.
You drag by clicking on the widget with your left mouse and moving the widget.
Drop the widget when you see a dashed line appear – this indicates the widget is in place.

The widget will automatically open — just configure, click Save, and then Close.
Watch this video to learn more.
Remove Widget
You remove a widget as follows:
Go to Appearance > Widget.

Click on the small arrow on the right-hand side of the widget you want to remove.
Click Delete.
This returns the widget to the Inactive Widget area.

Add Widgets To Your Sidebar
Here is the list of widgets we recommend you have in your sidebar:
- Recent Comments Widget
- Recent Posts Widget
- Category Widget
- Visitor Tracking Widget
The recent comments widget, recent posts widget, and category widget are all default widgets that are added to new blogs. If you’ve removed these widgets from your sidebar you just need to drag them back into the sidebar from the available widget area.

Other default widgets are the archive widget and the meta widget. The archive widget is used to organize your published posts by month. You can keep or remove the archive widget and the meta widget.
Using Embed Code
Any widget you find on the Internet that has embed code can be added to your sidebar by pasting their code into a Custom HTML widget.
Visitor tracking widgets are added by pasting their embed code into a Custom HTML widget. This type of widget is used to display your visitor numbers and their geographical location.
The most popular visitor tracking widgets are:
Each visitor tracking widget displays the visitor data differently which is why some students add more than one type of visitor tracking widget. Refer to our Visitor Tracking Widget post to see the differences between each widget.
For this activity we are going to add a Flag Counter Flag Map Widget as follows:
Go to Flag Counter.
Select Flag Map.

Click on Get Your Flag Counter.

Click Skip on the pop-up window.

Copy the code.

Go to Appearance > Widgets

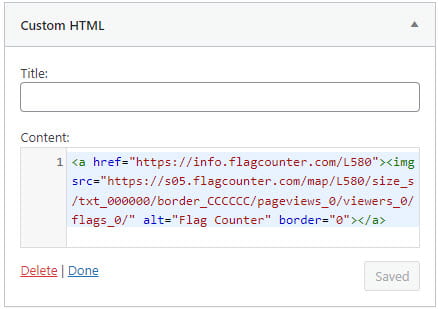
Add a Custom HTML widget to your desired sidebar.
Paste code from Flag Counter into the Custom HTML widget and then click Save.
You should now see your visitor tracking widget in your sidebar.
Your Task
1. Add the recent comments widget, recent posts widget, category widget, and a Flag Counter Flag Map widget to your blog sidebar.
2. Leave a comment on this post or publish a post on your blog to discuss what you learnt about widgets or tell us which other widgets you added to your blog and why. Remember to leave a link to your post in a comment here so we can have a look at your new post.