Step 3: Set up About Me page
The aim of this third activity is to:
- Help you understand how pages are used on blogs.
- Set up an About page on your blog.
Introduction to pages
Pages on blogs are used for information that you want to share with your readers but don’t expect to update frequently. The main points to remember are:
- Pages are best suited for information you rarely update such as your About page.
- Information you want to share with others, such as your interests or what you learned in class, or questions you want to ask readers are should be published as posts and not on a page.
What is an About page?
One of the first things a new visitor to your blog looks for is your ‘About’ page. Your ‘About’ page tells readers more about who is writing the blog posts. An ‘About’ page is like meeting someone for the first time — it is the way you introduce yourself to your readers. Does the person have a similar interest to me?
About Page ideas
About pages can be as simple or as creative as you would like. Check out these examples of About pages for ideas:
- Evelyn’s About Page
- Jodie’s About Page
Creative ideas for your About page include:
- Write a post about yourself.
- Write an A-Z About page such as I am an athletic, yet brainy child who decided that saving the environment is one of my future goals.
- Create a list of things that people may not know about you.
Create your About page
Go to Pages > Add New.

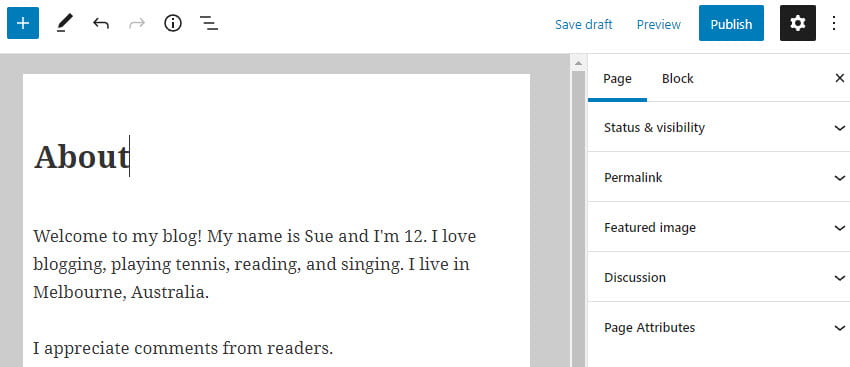
Give your Page a title and click Save Draft.
Add your About information and click Publish when finished. You need to click on Submit for Review after clicking Publish if your teacher has settings configured to check all posts and pages before they are published.
Remember to be Internet safe.
Don’t include any birth dates, phone numbers, any personal information like your last name, your street address, or your school name.
Tell your readers about your interests without providing any personal or identifying information.

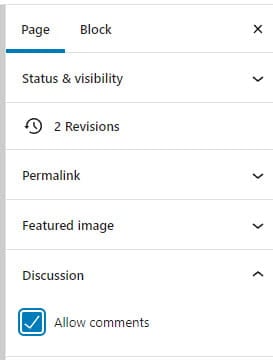
By default, comments are disabled on pages. If you would like your readers to be able to leave comments on your About page you enable by clicking on the discussion in the document settings.
Click on Page to access the document settings options. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.

Select Allow comments and click Publish or Update.

Block Editor Overview
The area where you write your pages and posts uses a block editor. You add content to your post or page using a block. Different blocks are used for adding paragraphs, images, galleries, videos, lists, tables, and more. You will find a complete list of all the different block types here.
Watch the following video to see how the block editor uses blocks to create posts and pages.
By default, the block underneath the post/page title is a paragraph block that you use for regular text and is designed to allow you to start writing straight away.
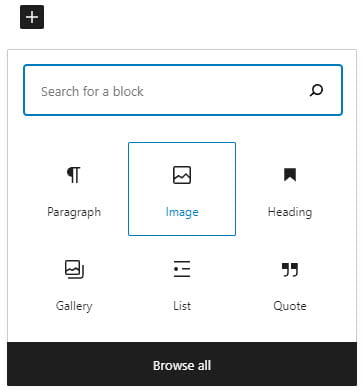
To add a new block you click on the + icon at the right of an empty block or at the top left.

Then click on the block for the type of content you want to add. For example, if you wanted to add a photo you would click on the Image icon or if you wanted to add a photo gallery you would click on the Gallery icon.

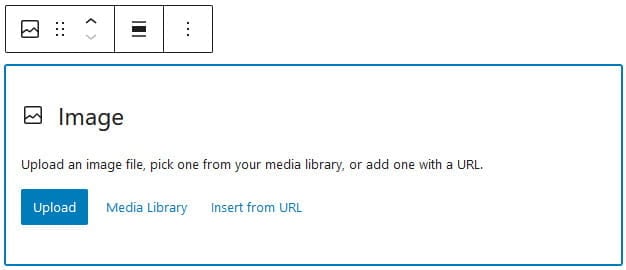
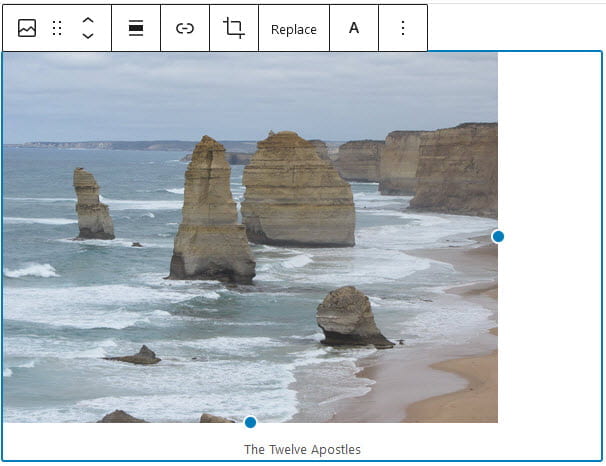
Each block type has options for adding that type of content. For example, when you add an image block you click on Upload or Media Library to add your image.

Upload lets you upload an image from your device while Media Library is used to select an image you’ve already uploaded to your site’s media library.
Once your image has been uploaded you can add the caption (optional).

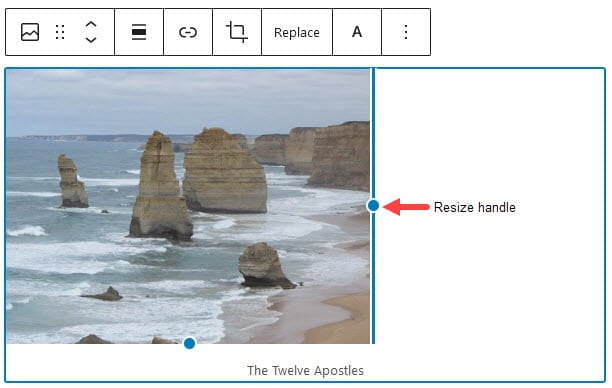
You can resize the image using the resize handles. Click on the resize handle and drag the image to your desired size.

At the top of the block editor, there is an option to undo or redo.

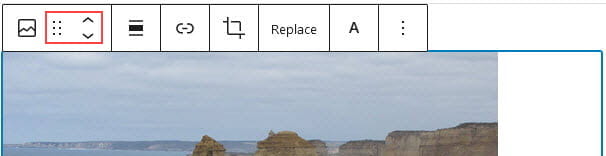
You move a block up or down by dragging the block around by clicking and holding the six-dot-grid near the top left corner of the block toolbar or use the up and down arrow to move the block in the direction you want.

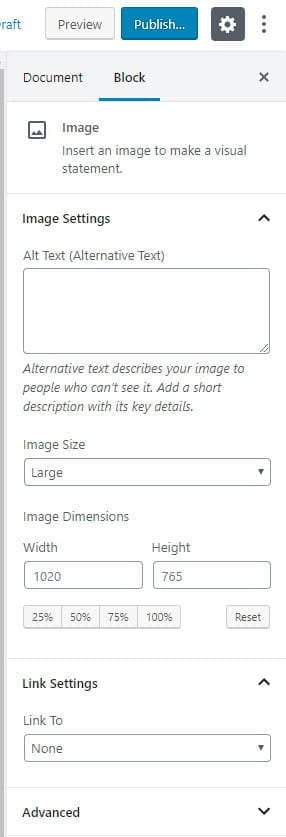
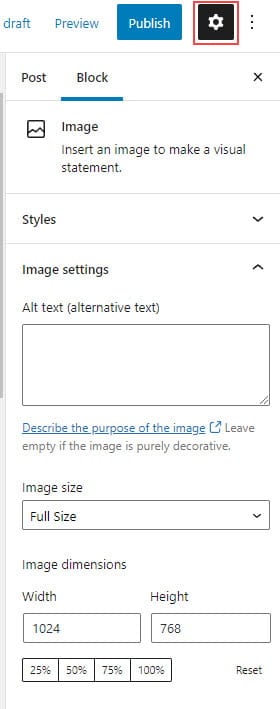
Each block has options in the editor sidebar that may provide extra customization in addition to the options found in the block toolbar. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.
Below is an example of the Image block editor sidebar options.

Below is an example of the Image block editor sidebar options.

You can transform each block into another similar or related block type by clicking on the Change Block Type or Style icon on the left-hand side of the block toolbar.
For example, you can change from an Image Block to a Gallery block by clicking on the Change Block Type or Style icon and then clicking on the Gallery icon.

To remove a block you select the block and click on the three dots on the block toolbar then click on Remove Block.

Add Link to your About page
Some themes automatically add a link to pages in their top navigation while on other themes you need to add a pages widget or set up a custom menu to add the page links.
The image below shows page links in the top navigation of a student blog.

You’ll find step-by-step instructions for setting up custom menus here.
Your task
Complete the following tasks:
- Publish an About page. Creative ideas for your About page include: 1) Write a page about yourself; 2) Write an A-Z About page such as I am an athletic, yet brainy child who decided that saving the environment is one of my future goals; 3) Create a list of things that people may not know about you.
- Leave a comment on this post and tell us how you went writing your about page. Remember to leave a link to your about page in your comment so we can have a look at your new About page.